References
Lelivrescolaire.fr
UX research et UX design de la navigation d'une plateforme de manuel scolaire en ligne.
Lelivrescolaire.fr est un éditeur de manuels scolaires aux formats papier et numérique. Leur volonté est de concevoir les manuels en ouvrant le processus de création aux utilisateurs. Ils se sont entouré de plus de 3000 enseignants qui collaborent pour apporter aux manuels des contenus adaptés aux salles de classe.
Dans une démarche d’amélioration continue, Lelivrescolaire.fr a lancé un nouveau chantier : repenser leurs manuels numériques et papier pour proposer une nouvelle expérience globale. C’est dans ce contexte qu’ils nous ont contacté pour réfléchir à la nouvelle expérience de navigation des manuels en ligne.
L’expérience de navigation doit notamment être repensée afin de permettre :
- l’uniformisation des manuels sur les différentes plateformes,
- la mise en avant des possibilités fonctionnelles du manuel numérique (édition, partage, accessibilité, etc.)
- la mise en avant des contenus périphériques associés aux manuels (bibliothèques d’ouvrages, articles, vidéothèques, etc.)
- l’introduction de l’abonnement premium
Enfin, les équipes attendaient aussi des pistes de réflexions pour les prochaines évolutions des interfaces et souhaitaient faire un peu d’exploration du besoin auprès des utilisateurs.
Notre intervention en chiffres
| Utilisateurs rencontres | 12 enseignants |
| Équipe | 1 Ergonome / UX Designer |
| Temps d’intervention | 20 à 25 journées |
| Durée de l’accompagnement | 3 mois |
| Année | 2021 |
1.Cadrage et analyse de l’existant
Nous avons débuté le projet par une phase nous permettant de bien comprendre les objectifs, les enjeux et les contraintes sous-jacentes à notre mission. Pour ce faire, nous avons organisé des ateliers avec les différentes personnes qui interviennent dans la conception des manuels numériques (représentant utilisateurs, Product Managment, UI, Dev…) afin de parvenir à un consensus sur l’objectif de la mission. C’est aussi l’occasion de voir des démonstration des manuels existants, de comprendre les cas d’usages, les problématiques existantes, analyser l’architecture de l’information et définir les parcours utilisateurs qui nous intéressent pour l’étude. À la fin de cette étape, nous avons conçu un userflow qui concentre l’ensemble des points évoqués et qui servira de base aux maquettes à venir.
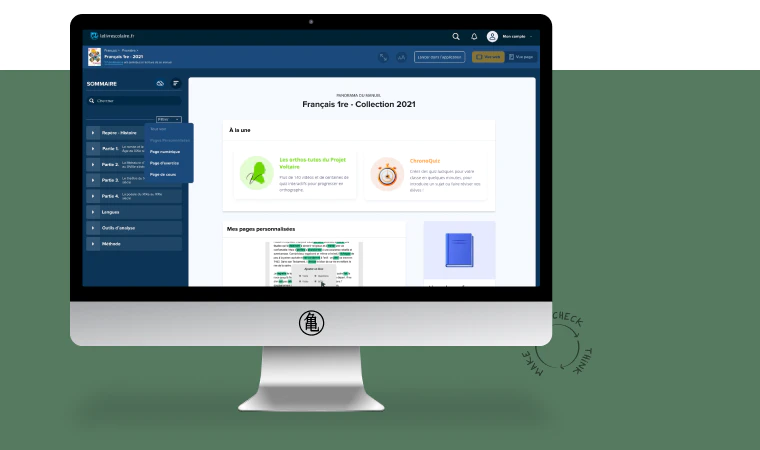
2.Prototypage de la navigation
Grâce à l’étape de cadrage et d’analyse, nous avons démarrer la réflexion sur la refonte de la navigation. En collaboration avec l’équipe projet et en respectant le design system en place, nous avons produit des maquettes « réalistes » des interfaces. Nous avons décidé de produire des maquettes réalistes car cela permet aux utilisateurs que nous allons rencontrer de se projeter plus facilement dans l’expérience mais cela permet aussi aux équipes Lelivrescolaire.fr d’intégrer plus facilement dans leurs process la nouvelle version de l’interface. Cette phase de maquettage permet limiter les risques d’échec du projet car elle permet de de corriger facilement les erreurs. Comme elles sont détectées très tôt dans le processus, on économise du temps sur l’ensemble du projet.
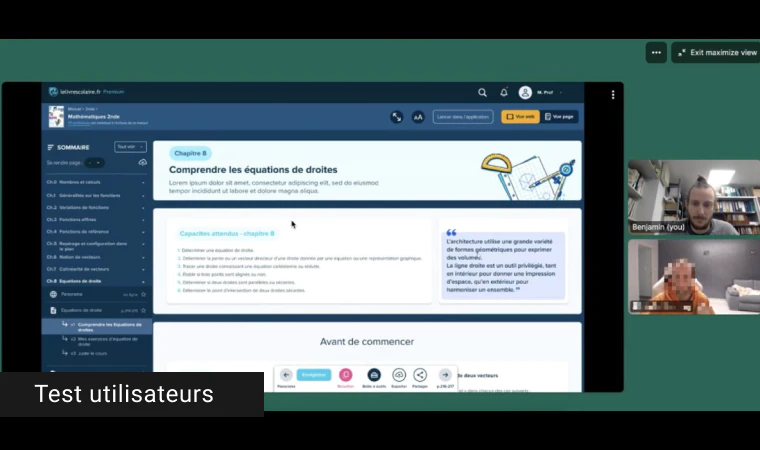
3.Test utilisateurs de la première version – itération 1
Après validation des maquettes et des parcours d’utilisation au cours d’un atelier avec les équipe projet, nous avons organisé les tests utilisateurs avec 6 professeurs des collèges et Lycées.
Les tests ont été menés à distance, sur un plateforme de visioconférence et comportaient une phase exploratoire et une manipulation des maquettes à partir d’un scénario décidé à l’avance.
Grâce à ces tests, nous avons pu identifier plusieurs choses d’après les retours des utilisateurs :
- le côté intuitif de la navigation plaît beaucoup,
- la facilité de prise en main,
- la souplesse de l’interface qui réduit les blocages existants,
- le menu flottant peut rassembler plus d’information de navigation et doit être moins présent visuellement.
Nous avons présenté les résultats à l’équipe projet sous forme de liste de recommandation pour améliorer l’UX en vu d’une seconde phase de test.
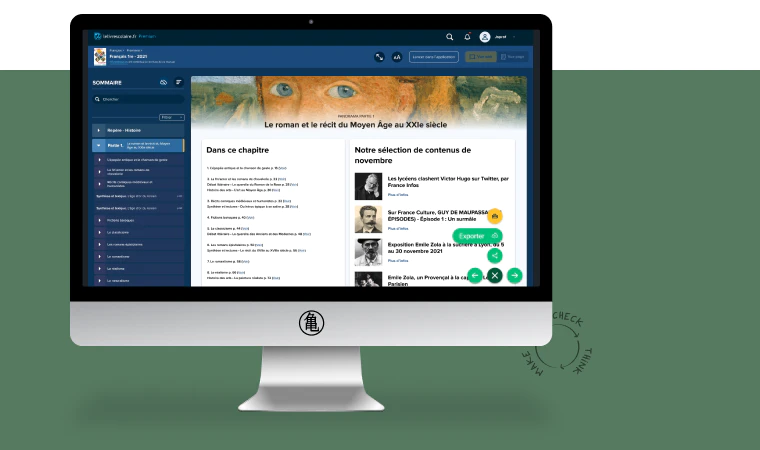
4.Test utilisateurs de la version améliorée – itération 2
D’après les retours que nous avons obtenus et présentés à l’équipe Lelivrescolaire.fr nous avons proposé une deuxième version des maquettes qui prend en compte les retours utilisateurs. La phase exploratoire de l’itération 1, nous a aussi permis de trouver de nouvelle piste de réflexion que nous testerons dans cette itération.
Cette deuxième itération de test s’est déroulée en ligne également et nous a permis d’identifier que :
- l’interface de navigation est claire et intuitive,
- l’architecture de l’information est simple et lisible,
- le bouton « Aller plus loin » n’offre pas de guidage suffisant.
Nous avons à nouveau présenté une liste de recommandations à mettre en pratique pour lever les point de blocage de l’interface. Enfin, suite à un dernier atelier avec Lelivrescolaire.fr, nous avons retravaillé les maquettes en accord avec les améliorations retenues lors de l’atelier.
Résultats
Grâce au processus itératif de la méthodologie, nous avons pu améliorer l’expérience utilisateur de la navigation des manuels numériques pour qu’elle soit au plus proche du besoin des enseignants. Nous avons livré un prototype manipulable ainsi qu’un rapport d’étude avec des recommandations pour les itérations à venir. Lien vers la référence
Si vous souhaitez avoir plus d’infos sur nos accompagnements en UX Design , n’hésitez pas à visiter notre page dédiée : ici.