References
Antepulsio
Etude UX de la manipulation d'un mannequin 3D dans la pratique de la kinésithérapie et l'apprentissage de l'anatomie fonctionnelle.
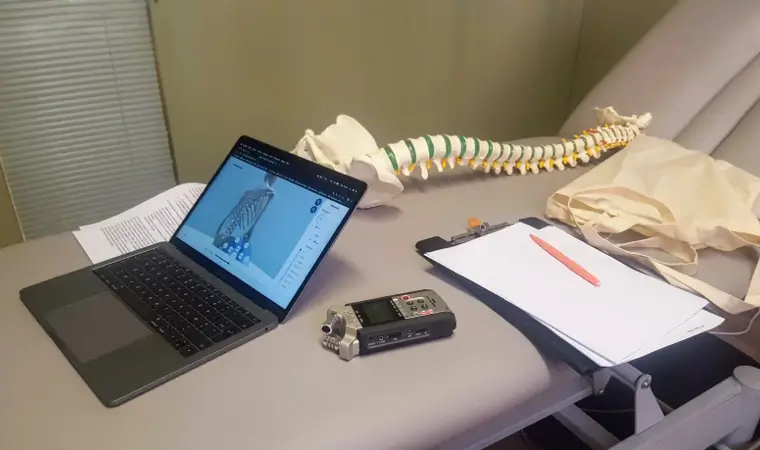
Projet déposé dans le cadre de l’appel à projets FUI 21 regroupant 3 entreprises et un laboratoire de recherche. Le projet concerne deux cas d’usage portant le nom de Coaching et Student. Il relève une double problématique : impliquer le patient dans sa rééducation avec une UX simple lui permettant de reproduire précisément les exercices prescrits par le kinésithérapeute pour la partie « coaching » et valider que la manipulation d’un mannequin 3D améliore l’apprentissage de l’anatomie fonctionnelle pour la partie « student ».
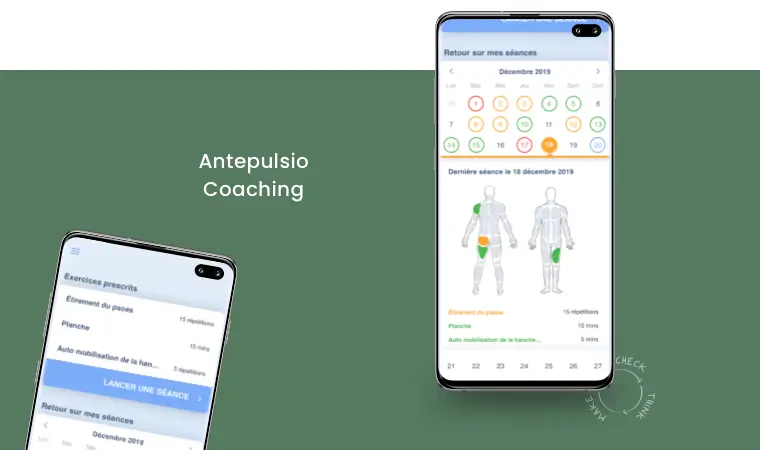
Partie Coaching
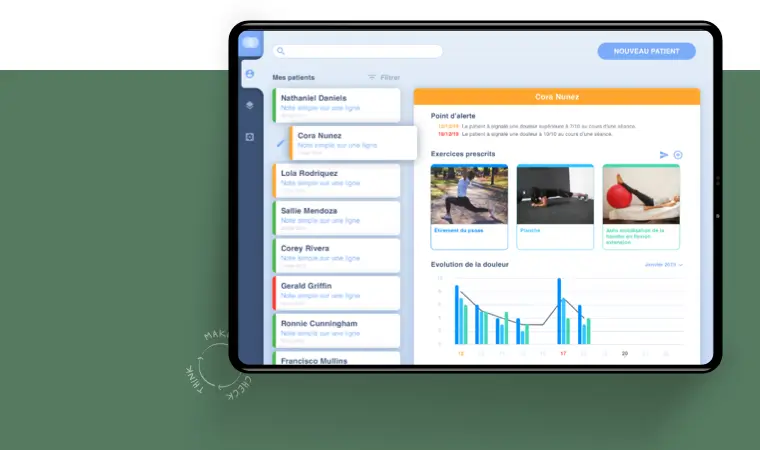
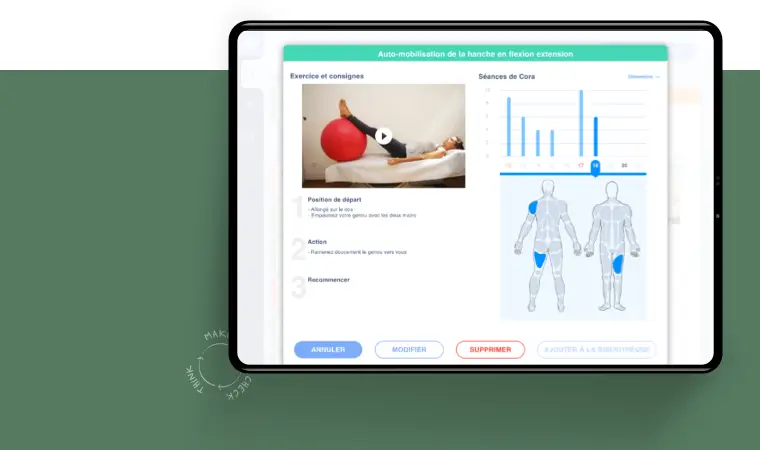
Antepulsio Coaching permet d’illustrer par une représentation 3D les pathologies ou traumatismes dont souffrent les patients des kinésithérapeutes. La plateforme permet aussi d’impliquer un peu plus les patients dans leur rééducation, l’outil sera mis à leur disposition dans une version mobile qui présentera les exercices à accomplir et qui permettra de déclarer au praticien si le patient rencontre une difficulté dans l’exécution de l’exercice prescrit.
Notre intervention d’UX Design en chiffres
| Utilisateurs rencontrés | 7 Patients 18 Kinésithérapeutes |
| Équipe | 1 Ergonome / UX Designers |
| Temps d’intervention | 50 à 70 journées |
| Durée | 2 ans |
| Année | 2019 |
1. Phase exploratoire auprès des Kinésithérapeutes
Pour commencer, nous avons mené une phase exploratoire permettant de chercher les besoins, comprendre finement le contexte et les attentes métiers. Afin de cadrer cette phase nous avons conçu un protocole pour les entretiens avec les praticiens. entretiens utilisateurs, et des observations in-situ, nous permettant de comprendre au mieux leur fonctionnement actuel et les problématiques qu’ils rencontrent.. Cette phase nous a permis d’identifier des attentes clefs pour la conception de la nouvelle application mobile, nous avons mis en évidence les freins et leviers potentiels à l’adoption.
2. Maquettage d’un premier prototype du service
En se basant sur la phase exploratoire, nous avons déterminé des scénarios clefs d’usage de la nouvelle version de l’application. Ceci nous a permis de travailler l’architecture de l’information, et de réaliser des userflow pour comprendre et anticiper les parcours utilisateurs à travers l’application. Nous avons donc testé cette version « basse résolution » de l’interface avec 3 praticiens que nous avons rencontré dans leurs cabinets.
3. Test utilisateurs auprès des praticiens
Suite aux userflow, nous avons pu dégager les pistes d’améliorations et les scénarios précis pour les tests que nous souhaitions faire. Nous avons ainsi pu créer un premier prototype interactif avec lequel les praticiens ont pu ainsi se projeter dans l’expérience au travers trois scénarios construit permettant de mettre en exergue leurs besoin. Nous avons organisé les tests en trois itérations avec 3 groupes de test de 5 utilisateurs. Après chaque itérations, nous avons amélioré les interface en fonction des retours que nous obtenions pendant les tests. Pendant ces phases d’évaluations nous avons ajouté à notre protocole des échelles UX qui permettaient une auto-évaluation des participants à posteriori et qui nous donnent rapidement si le système est perçu comme attractif, efficace, clair, fiable, stimulant ou encore innovant. À partir de l’analyse de ces retours, nous avons mené des ateliers afin d’améliorer l’expérience utilisateur pour lancer la phase de développement.
4. Tests utilisateurs auprès des patients
Après avoir travaillé l’expérience avec les kinésithérapeutes, nous avons validé l’expérience du côté des patients. Nous sommes allé à la rencontre de 7 d’entre eux. Nous leur avons présenté un scénario appuyé par des maquettes dynamiques sur mobile et après analyse des retours nous avons pu rendre un rapport sur l’ergonomie générale du service.
Résultats
Nous avons livré une expérience utilisateur globale (kinésithérapeute sur tablette et patient sur mobile) avec un dossier d’analyse des retours. À partir de ses livrables, les développements ont pu démarrer pour les équipes en charge de cette étape.
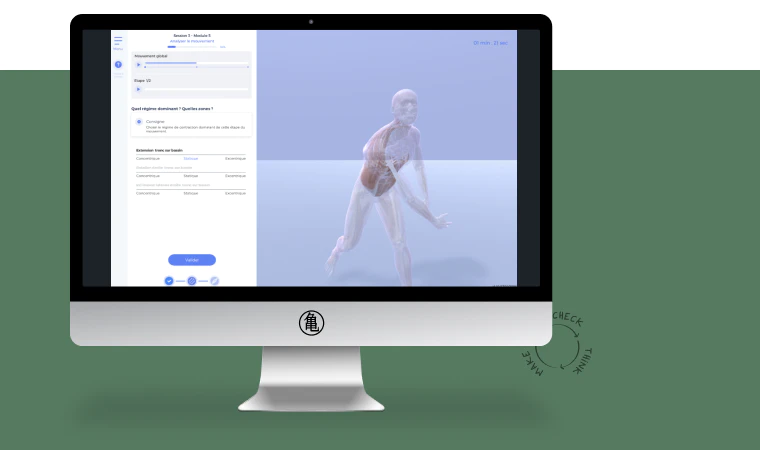
Partie Student
Notre intervention d’UX Design en chiffres
| Utilisateurs rencontrés | 34 Étudiants en STAPS 5 Enseignants chercheurs |
| Équipe | 1 Ergonome / UX Designers |
| Temps d’intervention | 80 – 120 journées |
| Durée | 2 ans |
| Année | 2019 |
1. Phase d’exploration et de conception
Comme pour la partie Coaching, nous avons commencé analyser le contexte, chercher les besoins utilisateurs et définir les attentes métiers. Toute cette phase s’est effectuée lors d’ateliers avec l’ensemble de l’équipe projet. À la fin de cette phase nous avons produit deux personas, étudiants et professeurs qui sont divisés en sous-groupes. Les scénarios d’usages liés à leurs besoins ont été synthétisés sous forme de userflow.
2. Maquettage du prototype et préparation du protocole de test
Grâce aux informations recueillies dans la phase exploratoire, nous avons produit un prototype du service et présenté ce prototype aux enseignants chercheurs du projet afin qu’ils puissent nous donner leurs retours avant de rentrer dans la phase de test. Après l’affinage du prototype, nous avons organisé le protocole de test. Celui-ci était différent de ceux que nous faisons d’habitude dans le sens où nous avons dû adapter notre méthodologie pour qu’elle s’intègre à l’étude menée par les chercheurs du laboratoire. Notre protocole comprenait notamment une évaluation des interfaces grâce aux échelles UX Attrackdiff.
3. Test utilisateurs
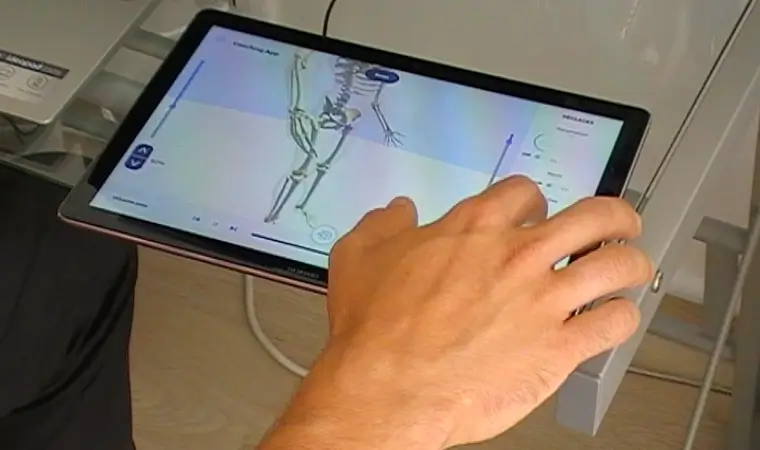
Nous avons mené les tests auprès de 3 groupes comprenant un total de 34 utilisateurs. Tous étudiants en première année de STAPS qui est l’année où les élèves doivent apprendre une grosse quantité d’informations sur l’anatomie fonctionnelle. Chaque test était découpé en trois phases. La première phase consistait à explorer le besoin grâce à une série de questions, la deuxième était une phase de manipulation. Les élèves devaient faire un quizz sur la plateforme leur permettant de tester leurs connaissances en manipulant un mannequin 3D. Enfin, la dernière phase consistait à recueillir leur feedback sur l’interface et la manipulation de l’interface.
Parallèlement le laboratoire menait l’étude sur l’apprentissage et l’intérêt de la manipulation du mannequin 3D avec les même groupe de test et un groupe témoin en plus (qui ne manipule pas).
À la fin de cette phase, nous avons fourni un rapport complet de tests comprenant les retours utilisateurs (blocages, réussite) mais aussi les recommandations pour améliorer la plateforme (d’un point de vue ergonomique).
Résultats
Notre travail en collaboration avec l’équipe du LIBM nous a permis de challenger nos méthodologie et de trouver la meilleure manière de l’adapter à un contexte de recherche scientifique. Nous avons pu aider le laboratoire à mettre en avant les réussites et les points de blocages de l’interface d’apprentissage 3D et avons fournis un rapport d’ergonomie complet comprenant les verbatims des utilisateurs, les analyse ergonomiques de l’interface, les échelles UX (attrakdiff) ainsi que les recommandations pour l’amélioration de la plateforme. Cette étude a permis au laboratoire d’avancer sur le projet et de publier leur papier de recherche avec les résultats de l’étude.
Si vous souhaitez avoir plus d’infos sur nos accompagnements en UX Design , n’hésitez pas à visiter notre page dédiée : ici.
C’est dans le cadre du projet R&D Antepulsio que j’ai eu l’immense plaisir de collaborer avec l’équipe d’Ochelys. J’ai découvert avec eux le vrai sens du mode de développement agile. J’ai instantanément adhéré à leur mode de travail parce que les outils qu’ils déploient pour étudier l’adoption des outils numériques par les usagers reposent sur des bases scientifiques solides.